
The card deck class, used to create a set of cards with equal width and height, is available in bootstrap 4.Ĭard deck class has been removed in bootstrap 5. Relative positioning of columns is not allowed.īootstrap 4 doesn’t have its own SVG icons.īootstrap 5 doesn’t support the jumbotron. Relative positioning of columns is allowed. Utilities cannot be modified in Bootstrap 4.īootstrap 5 allows us to modify and also create our own utility. The look of form elements does not change on different OS or browsers. Radio buttons and checkboxes look different in different OS and browsers. Jquery is removed and it has switched to vanilla JS with some working plugins.īootstrap 5 doesn’t support IE 10 and 11. It has jQuery along with all the related plugins. What is the difference between Bootstrap 4 and Bootstrap 5 PARAMETERĦ tier grid system(xs, sm, md, lg, xl, xxl).Įxtra colors have been added with the looks. Any IDE or editor, as well as any server-side technology and language, can be utilized with Bootstrap.ĥ. It comes with built-in support for jQuery plugins and a programmatic JavaScript API for rich extensibility via JavaScript. Its key advantages are that it is responsive by design, that it supports a wide range of browsers, that it provides a consistent design by employing reusable components, and that it is simple to use and understand. Bootstrap is popular among web designers and developers because it is versatile and simple to use. The project is still being maintained by the same folks, with the help of a big community of Github contributors.īootstrap gained tremendous popularity after its open-source release in 2011, and for good reason. The project was originally known as Twitter Blueprint, but it was eventually renamed Bootstrap and distributed as an open-source project. Bootstrap was a way to make several popular design patterns a standard in online design and development, not just a framework. The goal of the project was to make interface creation and maintenance as simple and uniform as possible. While working at Twitter, Mark Otto and Jacob Thornton created and announced Bootstrap in August 2011.
#Bootstrap grids dont go next to each ther free
It is a free and open-source project that was built by (and for) Twitter and is hosted on GitHub. What are the important rules that you should follow while using Grids in Bootstrap?īootstrap is a versatile toolkit that includes HTML, CSS, and JavaScript tools for creating and developing web pages and applications. What classes can help you change the default settings of positioning a popover and closing a popover? What do you understand by column ordering in Bootstrap? What are badges? Which class will you use to make your badge look more rounded? What is bootstrap pagination and how are they classified? Bootstrap Interview Questions for Experienced.How would you implement a carousel in bootstrap? What is the media object in Bootstrap and what are their types?
#Bootstrap grids dont go next to each ther code
Write the HTML code to create a basic toast. Discuss Bootstrap table and various classes that can change the appearance of the table. What are the two types of spinners that you can create using Bootstrap? What is a bootstrap card and how would you create one? How can one create an alert in Bootstrap? What contextual classes can be used to style the panels? In Bootstrap, how do you make navigation elements? In Bootstrap, what are the two codes for displaying code? How can you use Bootstrap to make thumbnails? What is a Button Group, and what is the class for a basic Button Group?

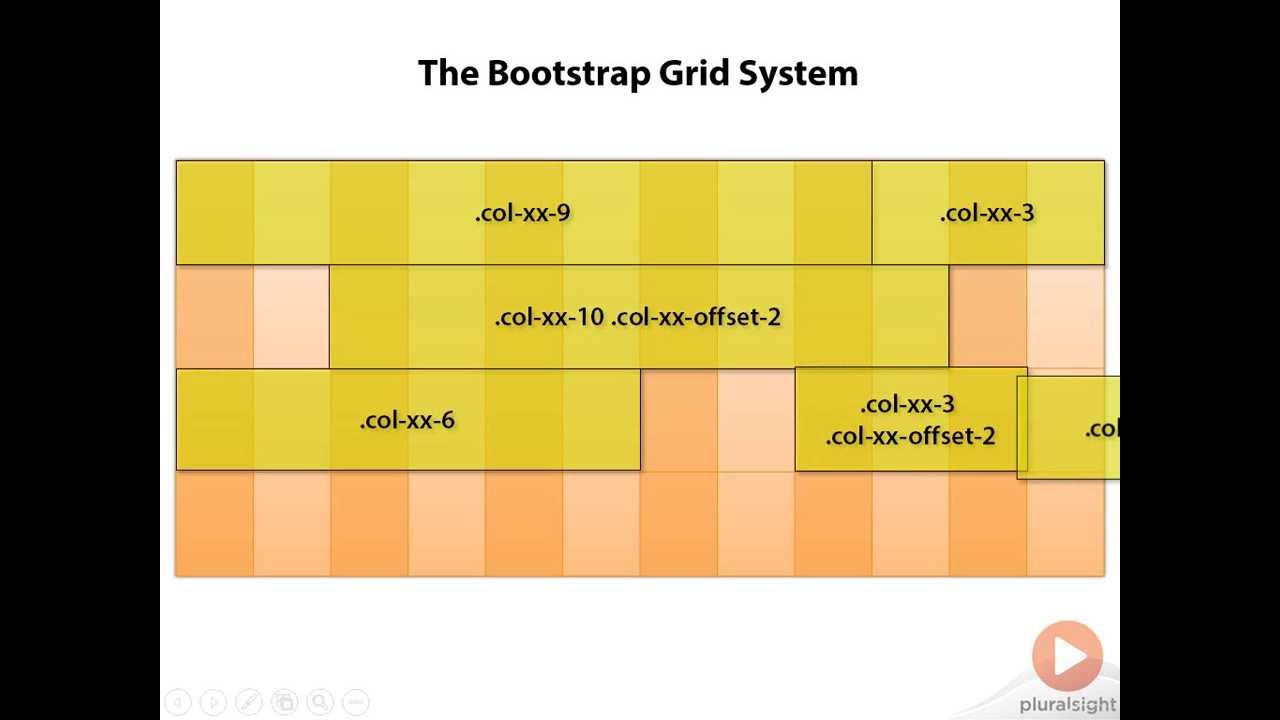
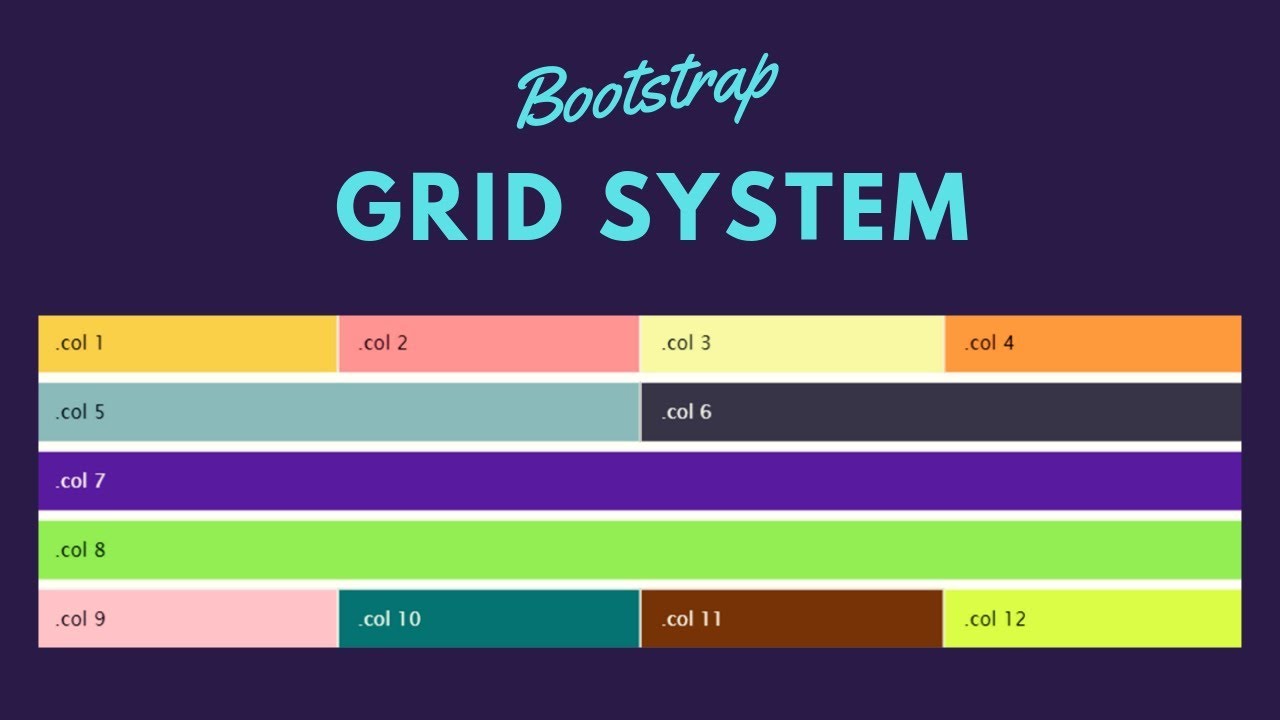
What is the difference between Bootstrap 3 and Bootstrap 4 What is the difference between Bootstrap 4 and Bootstrap 5 What do you know about the Bootstrap Grid System? What are the default Bootstrap text settings?

What is a Bootstrap Container, and how does it work?


We covered a typical layout in Chapter 3.


 0 kommentar(er)
0 kommentar(er)
